Step 7
To deploy our Quote app to Netlify as we did before, we must provide the API key as an environment variable.
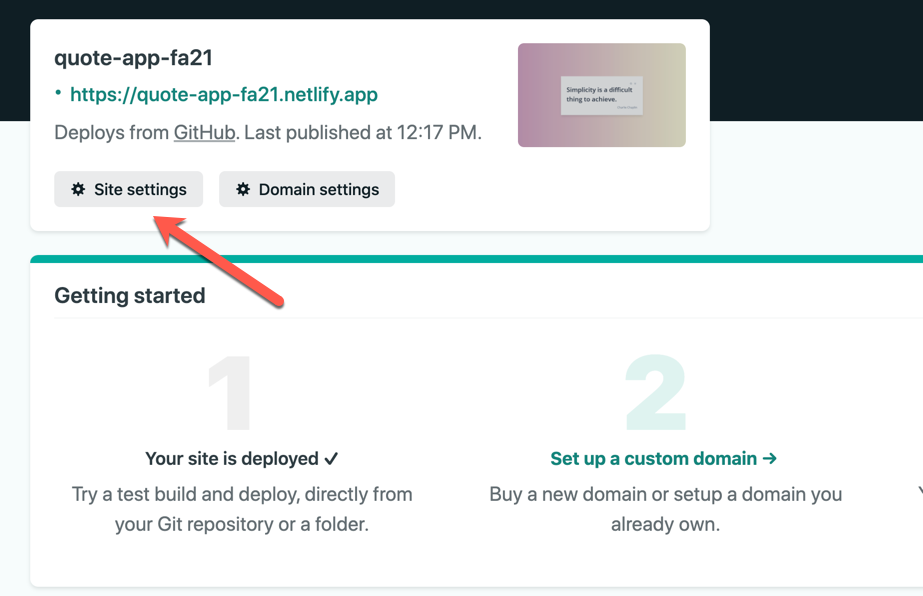
On your Netlify dashboard, open the Netlify site for this app. Then, select "Site settings."

Next, click on the "Environment" under "Build & deploy."

Add the environment variable!

That's it! The next time you update the repository, Netlify will build and deploy your app using this environment variable.
Note: In this and the previous section, we have removed the API key from the source code. However, a skilled user can still obtain our API Key from the deployed app because the React app is entirely served on the client side. Therefore, the source (with embedded API Key) is available on the user's browser. To effectively hide the API Key, we must use it only on the server side. If we entirely ship the application to the client, the API key (and other secrets) are exposed!