Step 26
Let's add the following method to the App class.
updateDefinitionsAndPhonetics = (data) => {
this.setState({ ...data });
};
This function is simply a wrapper around setState which recieves data and triggers a state update.
Let's pass the updateDefinitionsAndPhonetics as a prop to the Search component.
render() {
return (
<>
<Header />
- <Search />
+ <Search updateUI={this.updateDefinitionsAndPhonetics} />
<Phonetics phonetics={this.state.phonetics} />
<Definitions meanings={this.state.meanings} />
<Footer />
</>
);
}
Next, let us update the Search component to pass the data it fetches from the Free Dictionary API to the updateUI method.
fetchDefinitions = async (event) => {
event.preventDefault();
const dictionaryAPI = "https://api.dictionaryapi.dev/api/v2/entries/en_US/";
const wordToDefine = this.state.word;
try {
const response = await axios.get(`${dictionaryAPI}${wordToDefine}`);
const data = response.data;
- console.log(data[0]);
+ this.props.updateUI(data[0]);
} catch (err) {
console.log(err);
}
};
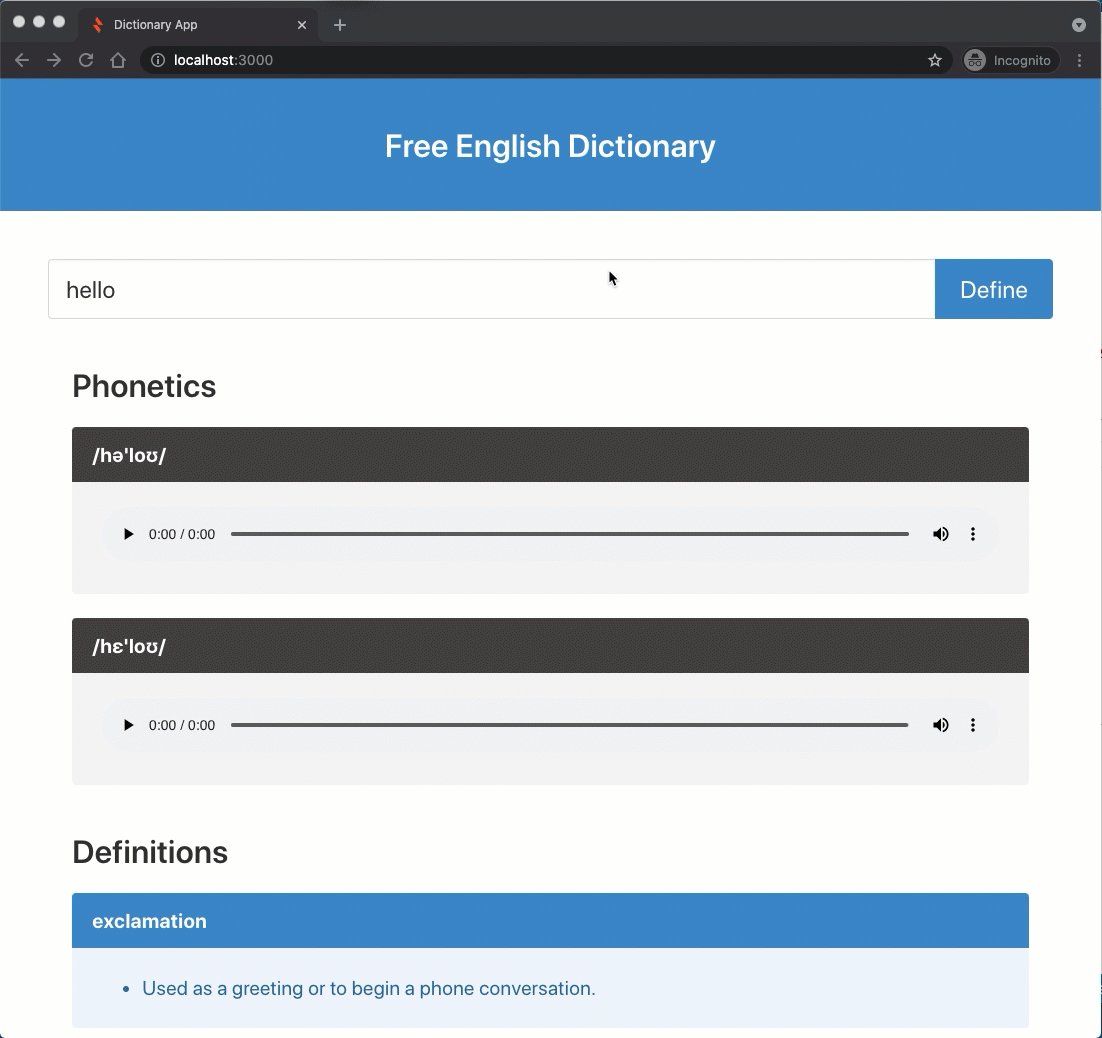
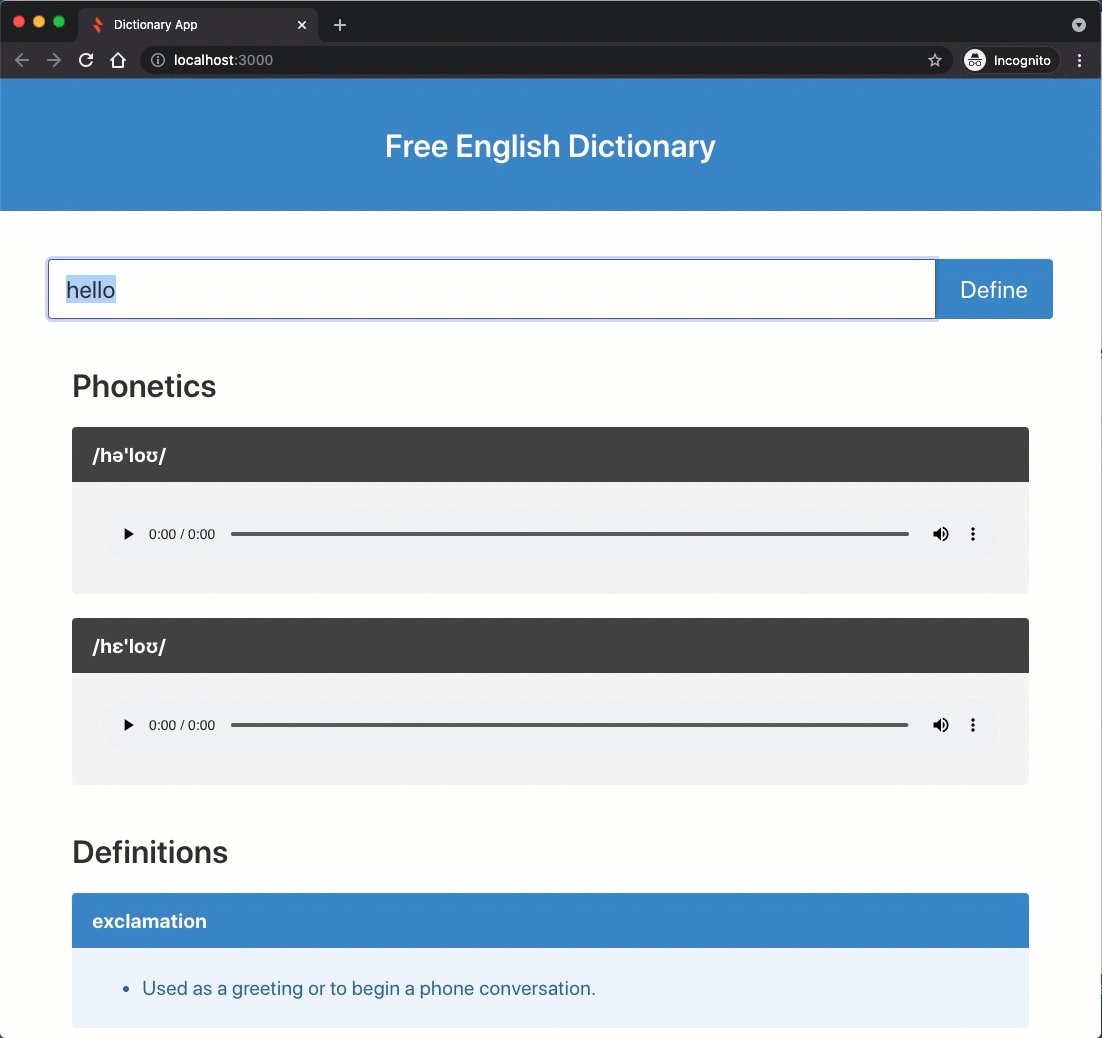
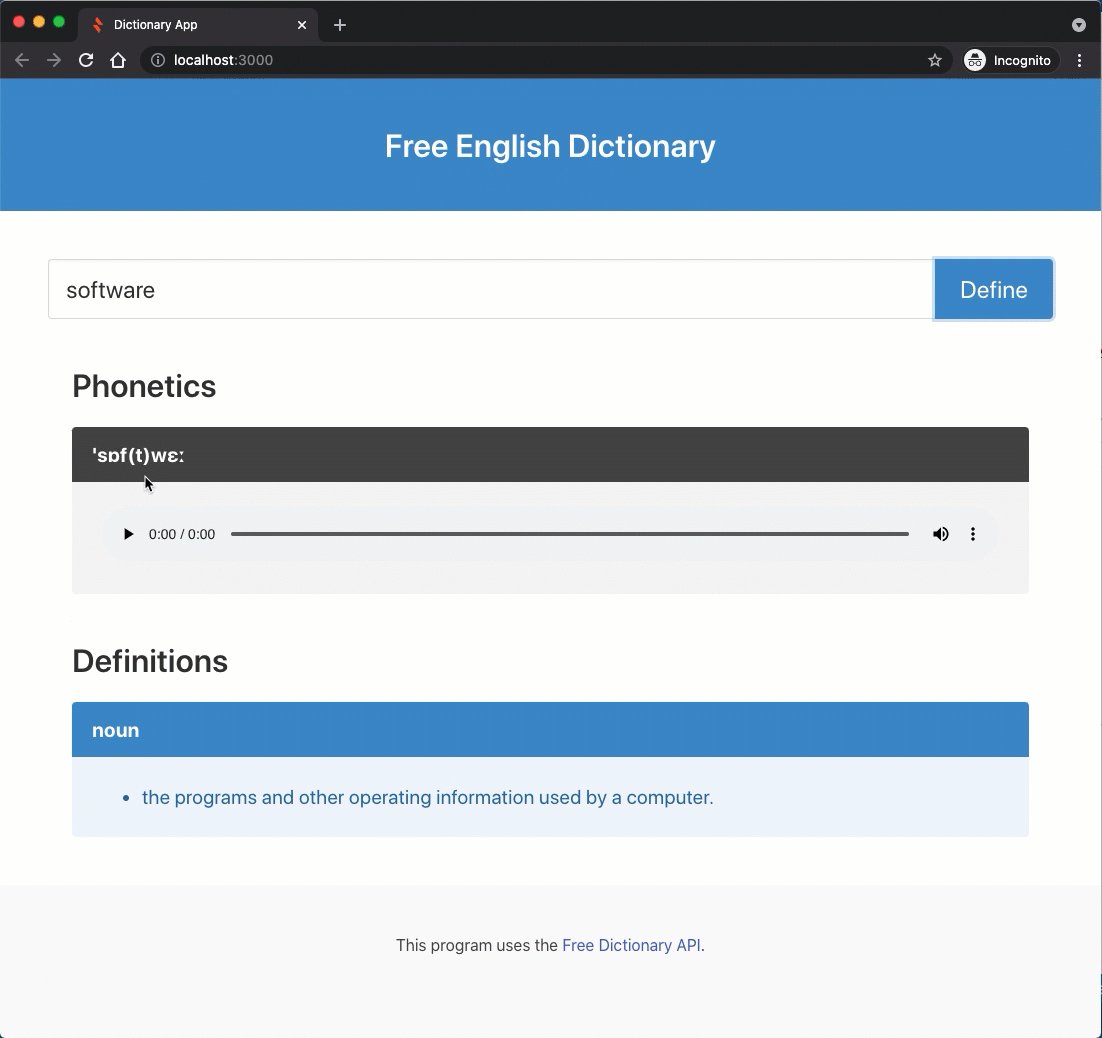
Save the changes you have made and visit the running app in the browser. Try to search for the definition of a word!

And with that, we have completed the Dictionary App 🎉