Step 20
Notice how the changeWord method is declared inside the Search component.
changeWord = (event) => {
this.setState({word: event.target.value});
}
We are using function expression with arrow functions. The changeWord method is declared like a field! Let's update it to the familiar syntax of method declaration:
changeWord(event) {
this.setState({word: event.target.value});
}
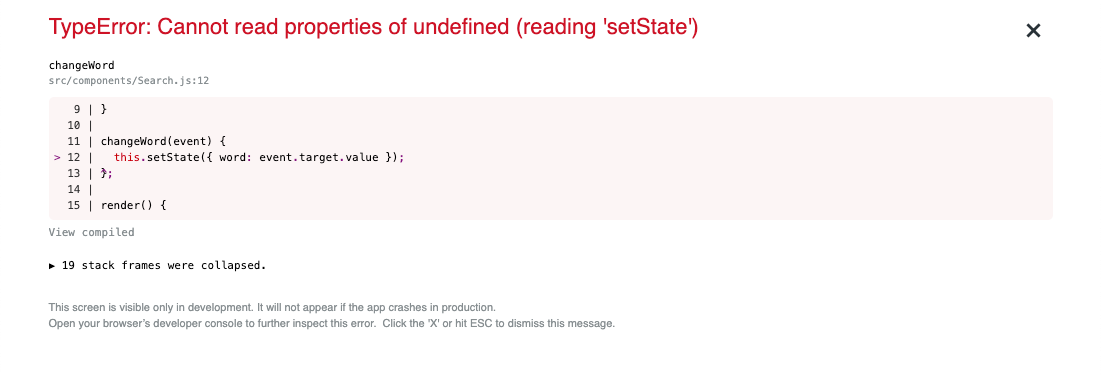
Save the file and visit the running app in the browser. Try to type a word in the search bar. You must get the following error!

The problem is related to the execution context of changeWord. The transpiler used in create-react-app does not bind the methods to the object of a class. To solve this, you can use the declaration style which we employed earlier. The earlier syntax works because the arrow functions don't have their execution context, and they inherit it from their environment. This feature works to our advantage in this case.
Alternatively, you can deliberatly bind the class to a method to affect its execution context. This binding can be done in the constructor, as follows:
constructor(props) {
super(props);
this.state = {
word: "hello",
};
+ this.changeWord = this.changeWord.bind(this);
}
I prefer the initial approach (using arrow functions), so I will keep it at that.