Step 4: Wireframing
So far, you have seen what we will build ahead of time. However, you don't have that luxury when you start a software project from scratch. Therefore, it is an excellent practice to create sketches of what you think the user interface should look like. Moreover, highlight the functionality of your software app, in particular how the user interacts with the app.
Building a user interface (UI) typically starts by creating a Mockup or a Wireframe that represents the skeletal framework of the UI and how the user interacts with it.
Here is a very simple wireframe that encapsulates what we intend on building:

As it can be seen in the wireframe, a user can:
- View a list of all notes
- Fold open a note to see it's content
- Create notes
- Edit notes
- Delete notes
- Search for notes
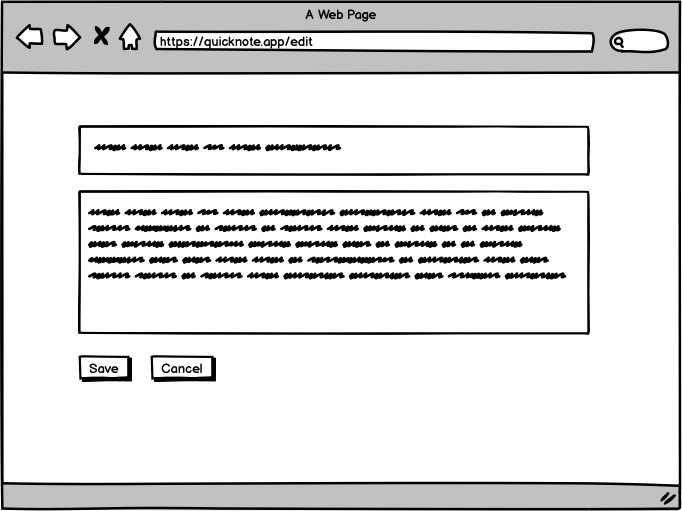
When a user clicks on the create note button (the big plus at the bottom right), they will be redirected to another page:

I created this wireframe with my favorite (proprietary) wire-framing software called Balsamiq. There are more powerful tools available like Sketch, Figma, InVision, etc. The latters are more of a "prototyping" tools than wireframing.