Step 10
Let's add a card component to our app to display the game outcome.
A card in is a bordered box with some padding around its content. It includes options for headers, footers, content, colors, etc.
Add the following snippet to the bottom of the body element, right above the </body> tag:
<div class="container my-5">
<div class="card">
<div class="card-body">
<h5 class="card-title">Draw!</h5>
<div>You selected scissors!<br/>The computer chose scissors!</div>
</div>
</div>
</div>
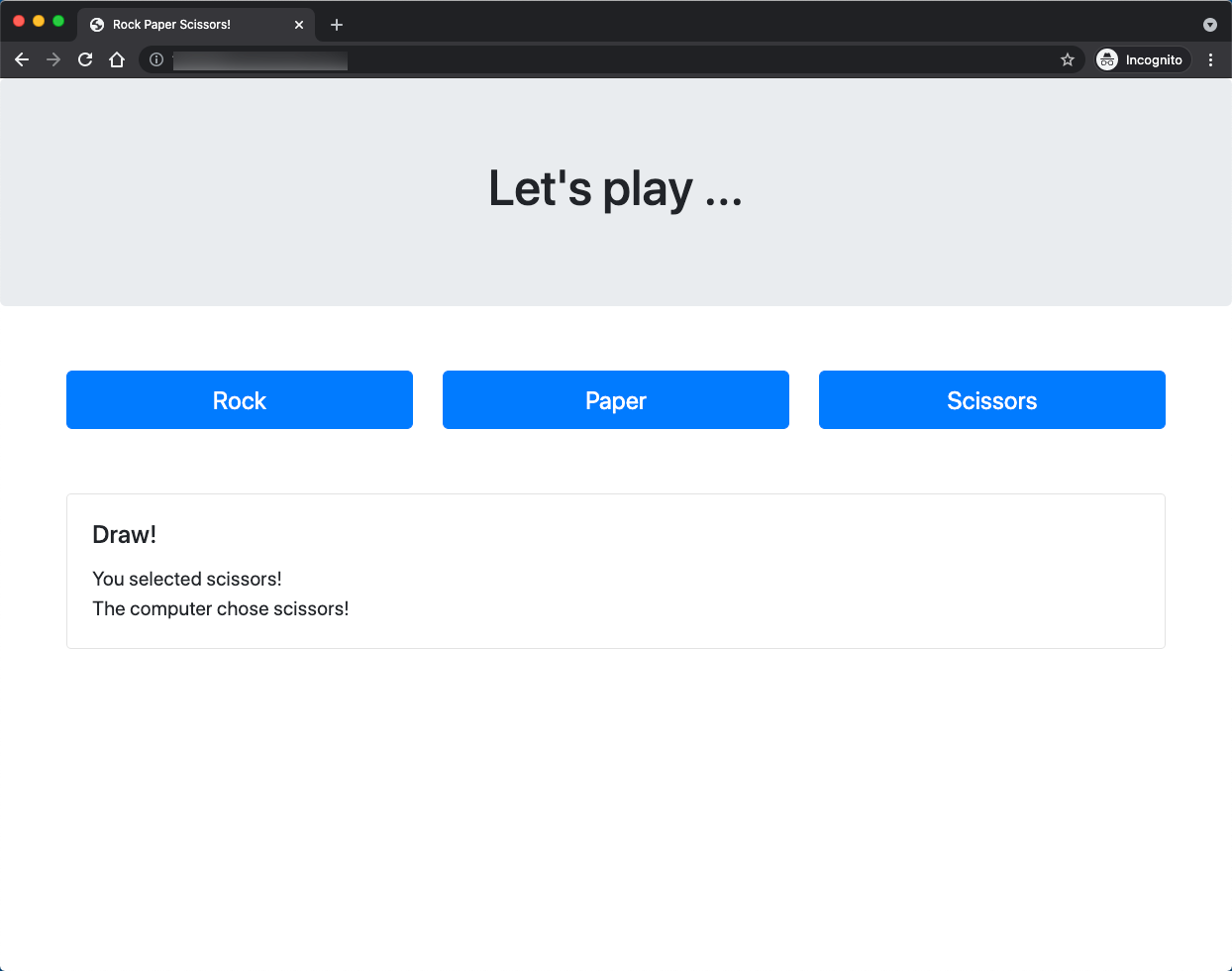
Here is the result: