Step 9
A great mindset to have when building React apps is to "think in components." This means breaking up the UI into a component hierarchy,
Components represent the modularity and reusability of React.
Let's break up the Dictionary App into four components:

Create a components folder inside the src folder, and add the following files.
Header.js
function Header() {
return <div>Header!</div>;
}
export default Header;
Search.js
function Search() {
return <div>Search!</div>;
}
export default Search;
Definitions.js
function Definitions() {
return <div>Definitions!</div>;
}
export default Definitions;
Phonetics.js
function Phonetics() {
return <div>Phonetics!</div>;
}
export default Phonetics;
Footer.js
function Footer() {
return <div>Footer!</div>;
}
export default Footer;
Moreover, update the App.js as follows.
import Definitions from "./components/Definitions";
import Footer from "./components/Footer";
import Header from "./components/Header";
import Phonetics from "./components/Phonetics";
import Search from "./components/Search";
function App() {
return (
<>
<Header />
<Search />
<Phonetics />
<Definitions />
<Footer />
</>
);
}
export default App;
Notice that we must wrap the components in a single element (the <>). Each React component returns a single React element.
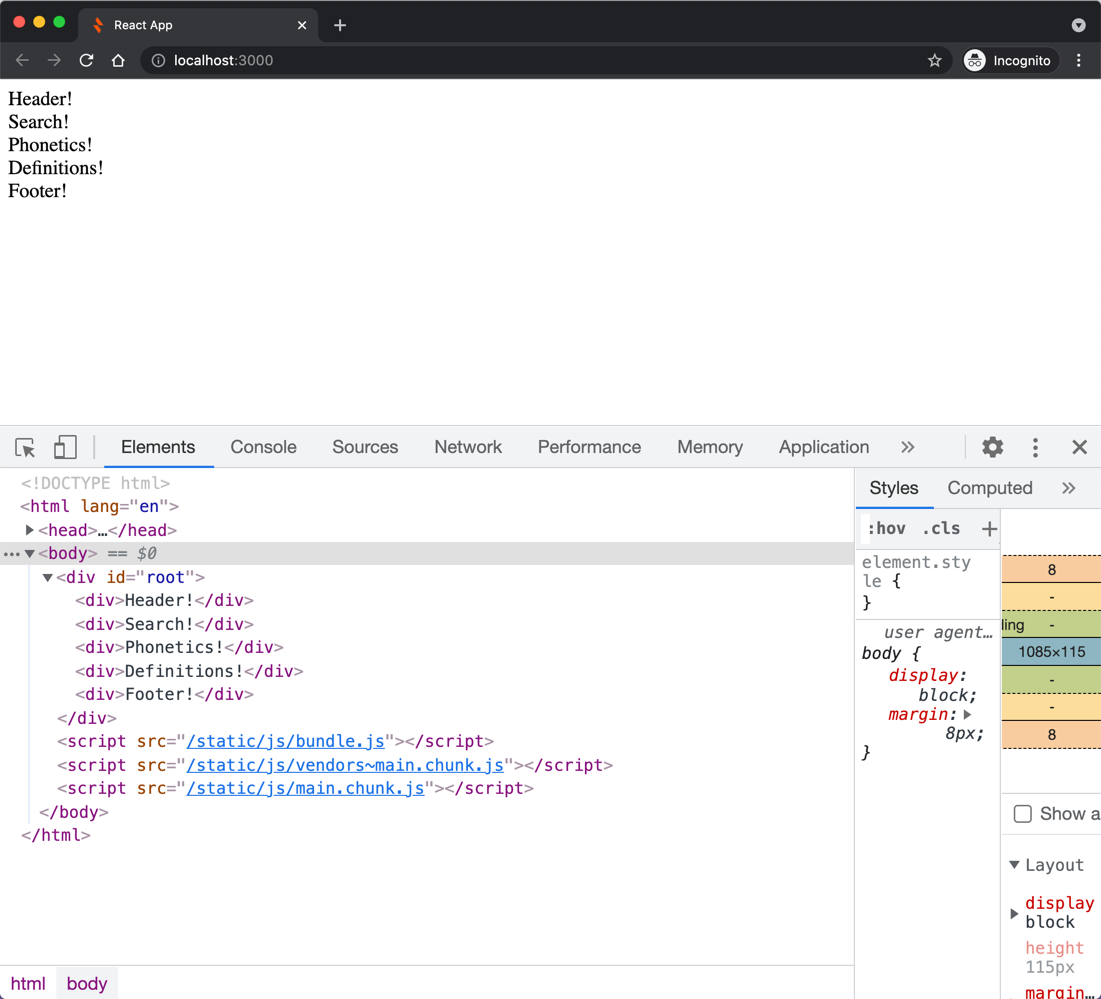
Here is the app running in the browser: