Step 17
Add the following to the main.js somewhere before the draw function.
const brickRowCount = 3;
const brickColumnCount = 5;
const bricks = [];
const brickWidth = 75;
const brickHeight = 20;
const brickPadding = 10;
const brickOffsetTop = 30;
const brickOffsetLeft = 30;
for (let c = 0; c < brickColumnCount; c++) {
for (let r = 0; r < brickRowCount; r++) {
let brickX = c * (brickWidth + brickPadding) + brickOffsetLeft;
let brickY = r * (brickHeight + brickPadding) + brickOffsetTop;
bricks.push(new Brick(brickX, brickY, brickWidth, brickHeight, "#0095DD"));
}
}
Don't forget to import the Brick class:
import Brick from "./model/Brick.js";
Finally, add the following to the draw function:
bricks.forEach((brick) => {
brick.draw(ctx);
brick.colides(ball);
});
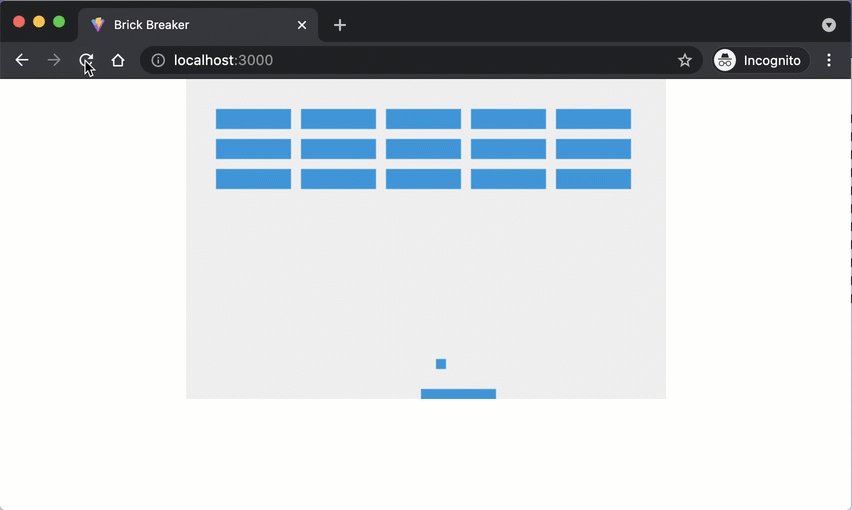
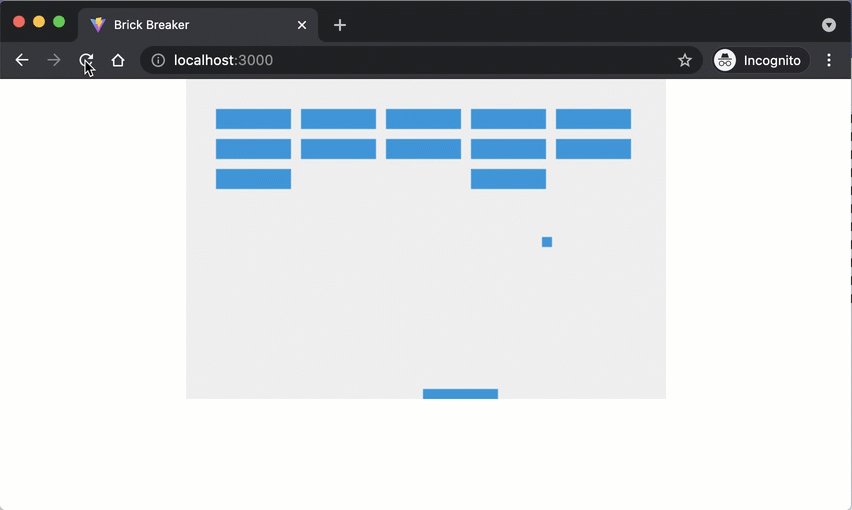
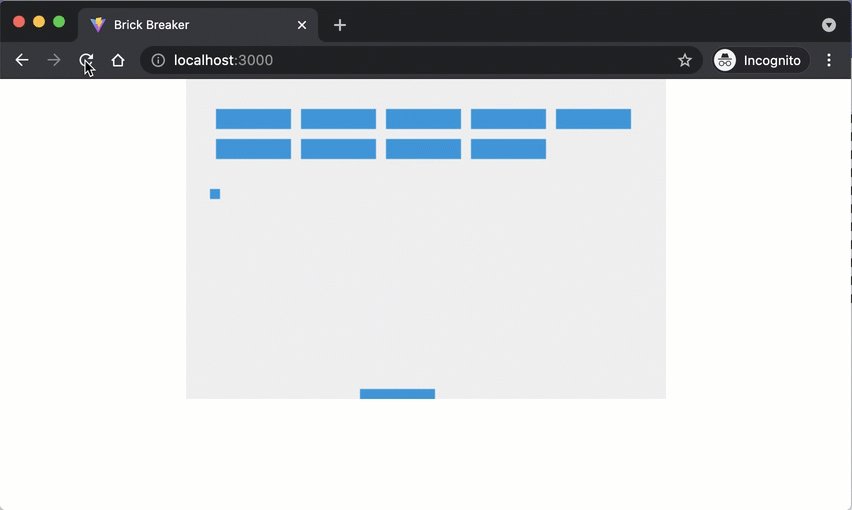
Save your code and observer the changes in the browser.