Step 4
Notice when the App is loaded, we bind an event listener to the DOM:
componentDidMount = () => {
document.body.addEventListener("keydown", this.onKeyDown);
};
The event listener is bonded to the "keydown" event. The event handler updates the App's state:
onKeyDown = (event) => {
this.setState({
key: event.key,
location: event.location,
which: event.which,
code: event.code,
});
};
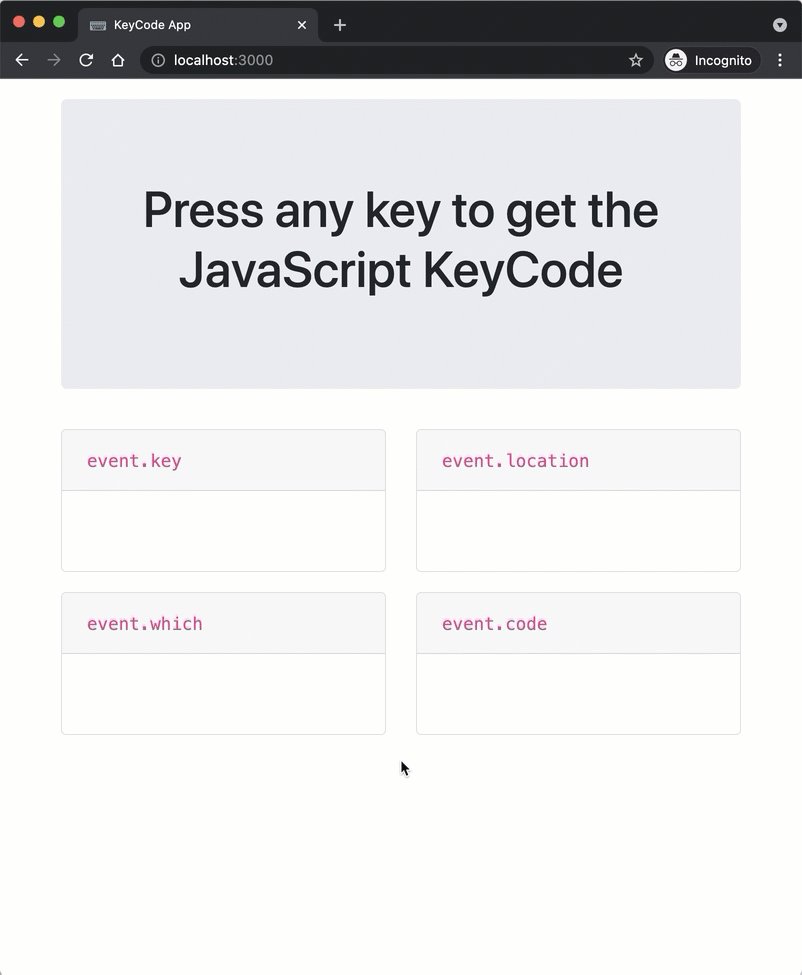
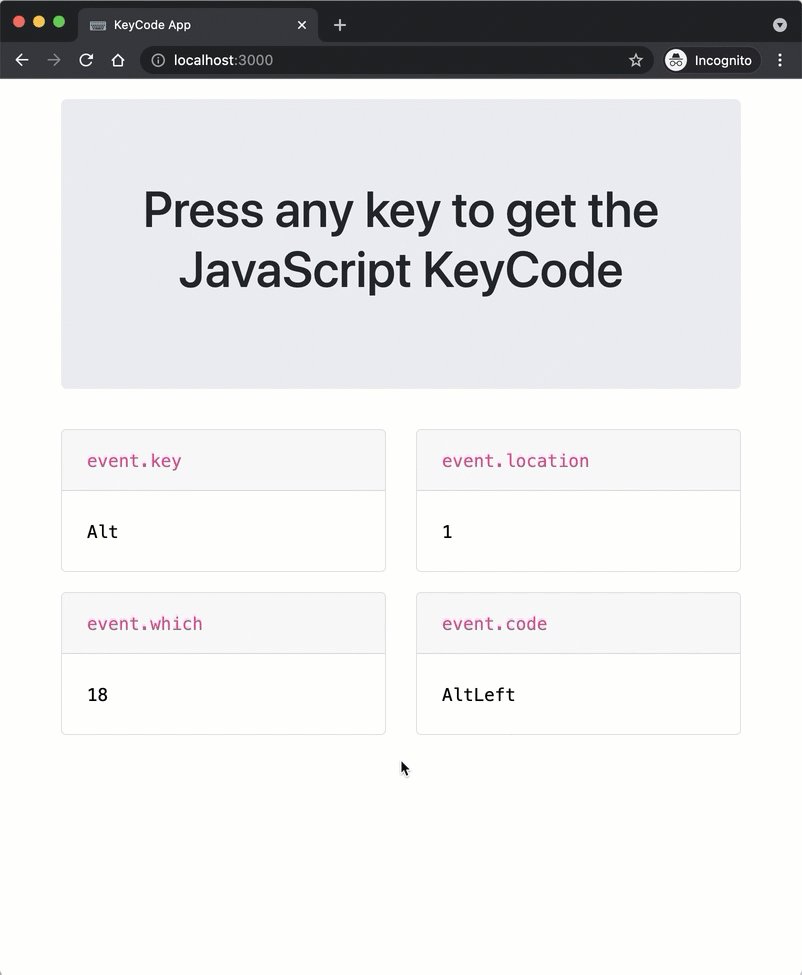
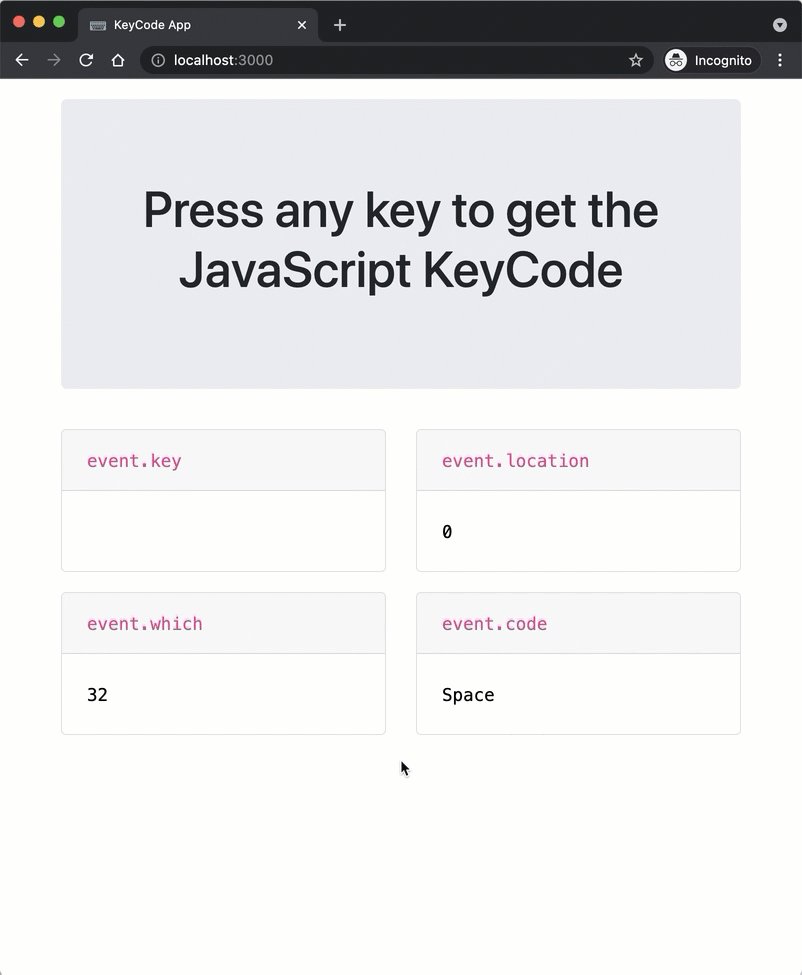
As you press any key on your keyboard, the KeyCode data is updated on the UI: